SFS2X Docs / ExamplesFlash / tris
» Tris (Tic-Tac-Toe)

» Overview
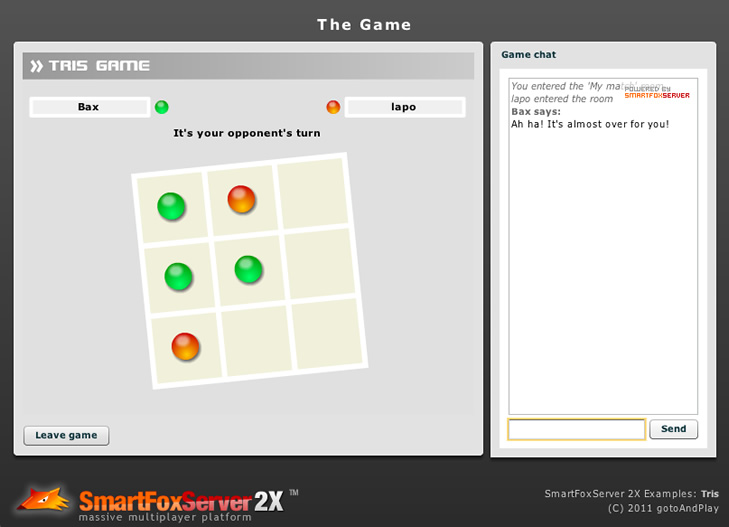
The Tris example shows how to create a complete multiplayer version of the famous "Tic-Tac-Toe" game using SmartFoxServer 2X.
The following game flow is implemented.
- Users log in and join a Room called "The Lobby" by default; it's a sort of lobby where users can meet and chat before they start or join a game.
- A user creates a Room where he can play the tic-tac-toe game against another user; as soon as the game is created, he/she will enter the new Room and wait for the second player.
- When the second player joins the game (by selecting it in the list), the game starts.
- The application alternatively sets the player's turn and after every move it checks if there's a winner.
- The game ends when no more moves are available or one of the player makes a row of three; at the end of the game the user can either start a new game or go back in the main chat room.
This example shows how to create a SmartFoxServer Room of type "game". Game Rooms are specifically aimed at representing games (or matches) as they can contain two different types of users: players and spectators. A Game Room also provides player indexes: each user joining the room is automatically assigned a unique player index which facilitates the tasks of starting and stopping the game (spectators are not indexed instead).
Furthermore a spectator can be turned into a player by sending a dedicated request: if at least one user slot is available the spectator is turned into a player and receives his own player index. Of course an event is also fired to the other clients to notify the change.
This example showcases the spectator-to-player switch feature of SFS2X: spectators are allowed to join the game and become players in case one of the current players leaves the match before its conclusion.
The Tris example also features a server-side Extension which is in charge of handling the game logic, as opposed to keeping the logic on the client-side only. In general, using a server-side Extension is a more flexible and secure option. Even if SmartFoxServer provides powerful tools for developing application logic on the client, this approach can be limiting when your games start getting more complex. Also keeping sensitive game data on the server-side allows overall better security from hacking attempts, cheating, etc.
The server-side Extension that handles the game is dynamically attached to the Game Room representing the match started by one of the players. It sends the game events to the Flash interface. This way we can split the game logic from the game view, which is handled by the Flash client.
>> DOWNLOAD the source files <<
» Installation
» Running the example
In order to run the game follow these steps:
- copy the tris folder from the
 /deploy/extensions folder to your SFS2X installation folder, under /SFS2X/extensions;
/deploy/extensions folder to your SFS2X installation folder, under /SFS2X/extensions; - make sure your SmartFoxServer 2X installation contains the BasicExamples Zone definition;
- start SmartFoxServer 2X;
- make sure the client will connect to the right IP address by editing the <ip> entry in the sfs-config.xml file available under the
 /deploy/client/config folder;
/deploy/client/config folder; - open the
 /deploy/client/Tris.html file in a browser.
/deploy/client/Tris.html file in a browser.
» Source code setup
The client-side assets are contained in the ![]() /source/client folder: create a new Flash Builder project, copy the content of the
/source/client folder: create a new Flash Builder project, copy the content of the ![]() /source/client/src folder to your project's source folder and link the libraries contained in the
/source/client/src folder to your project's source folder and link the libraries contained in the ![]() /source/client/libs folder.
/source/client/libs folder.
The game features a server-side Extension, as described in the overview. In order to access its code, create and setup a new project in your Java IDE of choice as described in the Writing a basic Extension document. Copy the content of the ![]() /source/server/src folder to your project's source folder.
/source/server/src folder to your project's source folder.
NOTE
This example makes use of some of the SmartFoxBits user interface components. Please read the corresponding paragraph in the introduction to the ActionScript 3 examples.
» More resources
You can learn more about the described features by consulting the following resources:



