SFS2X Docs / ExamplesFlash / buddy-messenger
»Buddy Messenger

» Overview
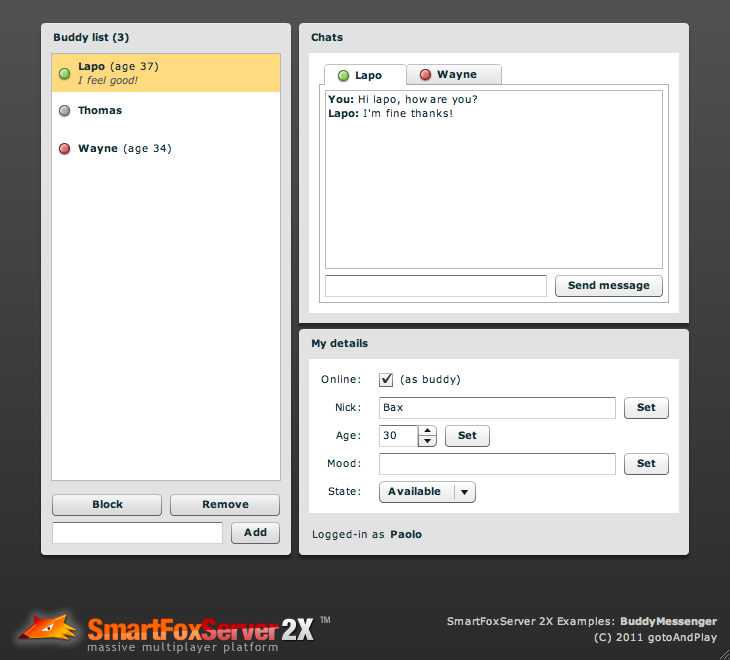
The Buddy Messenger example gives a demonstration of the client-side capabilities of the SmartFoxServer 2X Buddy List API.
Using the Buddy List API, developers can add an instant messenger-like interface to any application, allowing users to see the status of friends (the so-called buddies) in their contact list and communicate with them regardless of the SmartFoxServer Room they are connected to. In fact, in order to optimize the bandwidth usage, in SmartFoxServer messaging and user presence notifications are mostly limited to the users in the same Room. Using the buddy list system, this limit can be overridden in order to offer an improved user experience.
In this example users can add new buddies simply by entering their name, remove them, block them (to stop receiving status notifications and instant messages) and send them messages (double-clicking the buddy opens a new tab in the chats panel).
Also, each user can change his/her details and state as buddies to other users thanks to the very flexible Buddy Variable objects featured by SmartFoxServer. Similarly to User Variables and Room Variables, Buddy Variables are stored on the server and broadcasted to the other clients. In particular, when set or updated a Buddy Variable is broadcasted to all the users referenced in the buddy list of its owner.
Some Buddy Variables are predefined and reserved to store specific informations:
- the online/offline status of the user (a user can be connected to the server but offline in the buddy list system);
- the personal state of the user with respect to its presence in the buddy list system (available, busy, etc. — the list can be customized in the AdminTool's Zone Configurator);
- the user nickname, which can differ from the login username.
Buddy Variables can be online or offline. Offline variables can be accessed even if the user is not connected to SmartFoxServer (for example to store buddy details which are independent from the current session), while the online variables require the user presence. In our example the user's age is saved as an offline Buddy Variable, while his/her current mood as an online one.
>> DOWNLOAD the source files <<
» Getting started
» Running the example
In order to run the application follow these steps:
- copy the BuddyMessenger.zone.xml file (containing the Zone configuration) from the
 /deploy/zones folder to your SFS2X installation folder, under /SFS2X/zones;
/deploy/zones folder to your SFS2X installation folder, under /SFS2X/zones; - start SmartFoxServer 2X;
- make sure the client will connect to the right IP address by editing the <ip> entry in the xml file available under the
 /deploy/client/config folder;
/deploy/client/config folder; - open the
 /deploy/client/BuddyMessenger.html file in a browser.
/deploy/client/BuddyMessenger.html file in a browser.
» Source code setup
The example assets are contained in the ![]() /source folder: create a new Flash Builder project, copy the content of the
/source folder: create a new Flash Builder project, copy the content of the ![]() /source/src folder to your project's source folder and link the libraries contained in the
/source/src folder to your project's source folder and link the libraries contained in the ![]() /source/libs folder.
/source/libs folder.
» Code highlights
In the init method, called when the creationComplete event of the application is fired, we retrieve a reference to the SmartFox client API from the SmartFoxBits Connector defined in the MXML (see the note below) and add the listeners to SmartFoxServer events we need for our example:
private function init():void
{
// Get reference to SmartFoxServer connection
sfs = loginPanel.connector.connection;
// Add listeners
sfs.addEventListener(SFSEvent.LOGIN, onLogin);
sfs.addEventListener(SFSEvent.CONNECTION_LOST, onConnectionLost);
sfs.addEventListener(SFSBuddyEvent.BUDDY_LIST_INIT, onBuddyListInit);
sfs.addEventListener(SFSBuddyEvent.BUDDY_ERROR, onBuddyError);
sfs.addEventListener(SFSBuddyEvent.BUDDY_ONLINE_STATE_UPDATE, onBuddyListUpdate);
sfs.addEventListener(SFSBuddyEvent.BUDDY_VARIABLES_UPDATE, onBuddyListUpdate);
sfs.addEventListener(SFSBuddyEvent.BUDDY_ADD, onBuddyListUpdate);
sfs.addEventListener(SFSBuddyEvent.BUDDY_REMOVE, onBuddyListUpdate);
sfs.addEventListener(SFSBuddyEvent.BUDDY_BLOCK, onBuddyListUpdate);
sfs.addEventListener(SFSBuddyEvent.BUDDY_MESSAGE, onBuddyMessage);
isBuddyListInited = false;
}
Most of the buddy-related events are caught by the same listener, which causes the dataprovider of the buddies list in the application to be recreated from scratch. This has been done on purpose, to simplify the code. A more refined approach would update the specific list item to which each event refers, also discarding those events referred to the current user.
In order to make the buddy list system available, the InitBuddyListRequest must be sent after a successful login is performed (see the onLogin handler). This causes the onBuddyListInit event handler to be called, which takes care of populating the dataprovider of the buddies list (see the onBuddyListUpdate handler below) and synchronizing the user interface with respect to the current user details (like nickname, state, age) saved as offline Buddy Variables.
The onBuddyListUpdate event handler is responsible of building (or re-building) the list of buddies displayed in the interface. A custom list item renderer takes care of showing the buddy details properly.
private function onBuddyListUpdate(evt:SFSBuddyEvent):void
{
var buddies:ArrayCollection = new ArrayCollection();
for each (var buddy:Buddy in sfs.buddyManager.buddyList)
{
buddies.addItem(buddy);
// Refresh the buddy chat tab (if open) so that it matches the buddy state
var tab:ChatTab = stn_chats.getChildByName(buddy.name) as ChatTab;
if (tab != null)
{
tab.buddy = buddy;
tab.refresh();
// If a buddy was blocked, close its tab
if (buddy.isBlocked)
stn_chats.removeChild(tab);
}
}
ls_buddies.dataProvider = buddies;
}
The buddy list is recreated each time a buddy is added, removed, blocked, unblocked, its online/offline status changes or one of its Buddy Variables is updated. All these events are triggered by the user interaction, through the respective requests sent to SmartFoxServer like the following examples shows.
Add buddy:
sfs.send(new AddBuddyRequest(ti_buddyName.text));
Block/unblock buddy:
var isBlocked:Boolean = ls_buddies.selectedItem.isBlocked; sfs.send(new BlockBuddyRequest(ls_buddies.selectedItem.name, !isBlocked));
Set user age:
var age:BuddyVariable = new SFSBuddyVariable(BUDDYVAR_AGE, ns_age.value); sfs.send(new SetBuddyVariablesRequest([age]));
Finally, the onBuddyMessage handler is responsible of receiving instant messages sent by the buddies using the text input field and send button available in the respective chat tab. A buddy message is sent through the BuddyMessageRequest. Please notice that we add a custom parameter to the request, containing the name of the recipient. This is useful in the onBuddyMessage handler to determine in which chat tab the message must be displayed when the sender is the current user.
public function sendMessageToBuddy(message:String, buddy:Buddy):void
{
// Add a custom parameter containing the recipient name
var params:ISFSObject = new SFSObject();
params.putUtfString("recipient", buddy.name);
sfs.send(new BuddyMessageRequest(message, buddy, params));
}
NOTE 1
This example makes use of some of the SmartFoxBits user interface components. Please read the corresponding paragraph in the introduction to the ActionScript 3 examples.
NOTE 2
In order to make this example work, make sure the Buddy List is active in the BasicExamples Zone (go to the AdminTool's Zone Configurator module).
» More resources
You can learn more about the described feature by consulting the following resources:



